Bilindiği üzere Google Play Store artık eskisi gibi launcher ikonu üzerinde transparan arka planlara izin vermiyor.
İlk önce uygulama png’mizi hazır ediyoruz. 512×512 boyutunda bir png dosyası iyi olacaktır ve bunu vektör olarak verirseniz çok iyi olacaktır.
Sonra proje scope’unda res klasörüne sağ tıklayarak New -> Image Asset ‘e tıklıyoruz. Burada Icon Type’dan Launcher Icon seçiyoruz. İki türlü seçenek var. Adaptive and Legacy yada Legacy only diye iki türlü seçeneğimiz var.
Adaptive and Legacy seçeneğinde foreground, background ve legacy isminde üç sekme var. Android 8.0 (API 26+) ile gelen bu özellikte ikonumuz iki katmandan oluşturuyoruz ve böylece launcher ikonu hareketlilik özelliği kazanmış oluyor. Foreground katmana png, jpg ve svg türünde ikonumuzu koyabiliriz. Background katmanında ikonumuzun arka planının nasıl gözükeceğini ayarlıyoruz. Bu katman da renk veya başka bir resim alır. Son olarak Legacy katmanında API 26 altındaki telefonlarda uygulamanın launcher ikonunun nasıl gözükeceği ayarlanır. Legacy Only seçeneğinde ise ikonumuz tek katmanlı olacaktır ve her yerde aynı gözükecektir.
Daha sonrasında Android Studio gerekli xml ve png’leri kendisi görüntüyü boyutlandırıp oluşturacaktır.
Bu arada manifest dosyasına şu iki satırı eklememiz gerekiyor:
android:icon="@mipmap/ic_launcher" android:roundIcon="@mipmap/ic_launcher_round"
Play store’a atarken köşeleri hafiften yuvarlanacak ve öyle yayımlayacaktır. Örnek 512×512 png ikonum:

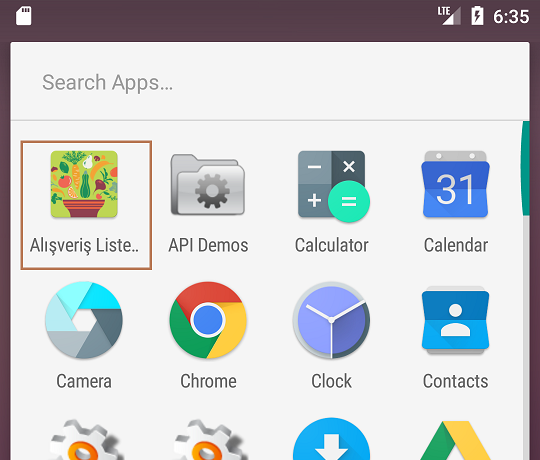
Uyguladıktan sonra: